Gira- oder Jung-Homeserver zu teuer? Kein Ding! – Raspberry Pi als Helferchen #4
Man baut oder kauft? Klar, im Moment ist das Geld gerade günstig. Dann entscheidet man sich anstatt einer konventionellen Elektroinstallation auf KNX zu setzen. Glückwunsch! Das ist die halbe Miete zum eigenen „Smarthome“.

Was fehlt uns denn noch am Ende? Achja! Ich möchte natürlich meine Lichter, Jalousien, Haustüre, Kameras und vieles mehr auch noch vom Smartphone aus steuern. Also muss ich mir einen Homeserver kaufen, oder? Schnell mal die Jung und Gira Preise gecheckt und dann erkannt, dass das nicht mehr im Budget liegt. Aber nicht verzagen! So ein Homeserver muss nicht teuer sein!
In diesem Artikel der Reihe „Raspberry Pi als Helferchen“ geht es darum, wie mit einfachsten OpenSource Mitteln ein vollwertiger Homeserver-Ersatz geschaffen werden kann, sodass ich meine KNX Installation auch vom Tablet oder dem Smartphone aus steuern kann. Und das alles mit relativ wenig Geldeinsatz. Dieser Artikel richtet sich an diejenigen, die schon Erfahrung mit KNX, Linux und deren Konfiguration haben.
Die Teileliste
- Raspberry Pi 3 – ca. 35 €
- Micro SDHC Karte mit ~ 8 GB – ca. 15 €
- Netzteil 5V, 2,5A – ca. 8 €
- KNX IP Schnittstelle (wenn nicht schon ohnehin vorhanden) – Je nach Hersteller zwischen 140 und 200 €, meine Empfehlung Weinzierl IP Interface 730
- Optional ein Case für den Raspberry Pi, je nachdem wo er zum Einsatz kommen wird. Es empfiehlt sich ein Case mit Hutschienenhalterung zum Einsatz im Schaltschrank.
Das Werkzeug
Dieses mal benötigen wir keinerlei Werkzeug. Es entfällt somit auch der Abschnitt „Das Handwerk“
Die Vorbereitungen
Es empfiehlt sich für unseren Raspberry Pi Homeserver die aktuellste Version von Debian auf der Herstellerseite herunterzuladen. Da wir keine GUI benötigen werden, wählen wir hier am besten die Lite (Server) Version.
Dieses Image übertragen wir auf die SD Karte. Ich nehme unter Windows dazu den Win32 Disk Imager.
Nun schließen wir unseren Homeserver an einen Monitor und eine Tastatur an und booten das System. Ich melde mich zunächst als User Pi an und setze ein root Kennwort. Dann melde ich mich als root an und entferne den User Pi und sein Homeverzeichnis. Außerdem hinterlege ich meist meinen SSH Key, damit ich mich nicht mit Kennwörtern rumschlagen muss.
Als nächstes vergebe ich eine statische IP Adresse in meinem Heimnetzwerk, zusammen mit einem Gateway und einem DNS Server. Die Standard Einstellungen am System werden hier als grundlegende Kenntnis vorausgesetzt.
Wir machen ein Update & Upgrade des Systems, damit wir auf dem aktuellsten Stand sind.
Dann installieren wir Apache2 mit PHP5 und Samba:
apt-get update && apt-get upgrade -yapt-get install apache2 php5 samba
Als nächstes legen wir den Benutzer „smarthome“ an und fügen ihn der www-data und der sudo Gruppe hinzu:
adduser smarthomeusermod -G www-data,sudo -a smarthome
Dann melden wir uns als Benutzer „smarthome“ an:
su smarthome
knxd – die Kommunikation auf dem Bus
Damit unser Homeserver überhaupt schalten kann, muss er mit dem Bus kommunizieren. Dafür installieren wir einen Treiber, der sich „knxd“ nennt.
Grundsätzlich ist die Installation in der git Repository von knxd beschrieben. Diese Zusammenfassung hat für mich funktioniert. Sollten andere Pakete fehlen, müssen diese nachinstalliert werden.
Folgende Schritte sind notwendig, um die Abhängigkeiten für die Installation von knxd zu schaffen und die entsprechenden Pakete zu schnüren und zu installieren.
sudo apt-get install git-core build-essential cdbssudo apt-get install debhelpersudo apt-get install debsums
wget https://www.auto.tuwien.ac.at/~mkoegler/pth/pthsem_2.0.8.tar.gztar xzf pthsem_2.0.8.tar.gzcd pthsem-2.0.8
dpkg-buildpackage -b -uccd ..sudo dpkg -i libpthsem*.deb
Es folgt die Installation von knxd:
git clone https://github.com/knxd/knxd.gitcd knxd
sudo apt-get install autoconfsudo apt-get install libtoolsudo apt-get install libusb-1.0-0-devsudo apt-get install pkg-configsudo apt-get install libsystemd-daemon-devsudo apt-get install dh-systemddpkg-buildpackage -b -uccd ..sudo dpkg -i knxd_*.deb knxd-tools_*.deb
Abschließend muss man die Konfiguration von knxd noch auf die eigene Schnittstelle anpassen. Für mich hat folgendes in der /etc/knxd.conf gut funktioniert (die IP der KNX Schnittstelle muss natürlich angepasst werden):
KNXD_OPTS="-c -b ipt:192.168.1.2"
Nun stoppen wir den Service, tragen einen Autostart ein und starten dann den Service, damit wir testen können, ob unser Homeserver erfolgreich mit dem Bus kommunizieren kann:
sudo systemctl stop knxd.servicesudo systemctl stop knxd.socket
sudo systemctl enable knxd.servicesudo systemctl enable knxd.socket
sudo systemctl start knxd.socketsudo systemctl start knxd.service
sudo systemctl status knxd.socketsudo systemctl status knxd.service
Das Ergebnis sollte so aussehen, wenn alles geklappt hat:
$ sudo systemctl status knxd.service
● knxd.service - KNX Daemon
Loaded: loaded (/lib/systemd/system/knxd.service; enabled)Active: active (running) since Sa 2016-08-13 10:03:27 CEST; 5 days ago Main PID: 30769 (knxd) CGroup: /system.slice/knxd.service └─30769 /usr/bin/knxd -c -b ipt:192.168.10.38
$ sudo systemctl status knxd.socket
● knxd.socket - KNX Daemon (socket)
Loaded: loaded (/lib/systemd/system/knxd.socket; enabled) Active: active (running) since Sa 2016-08-13 10:03:23 CEST; 5 days ago Listen: /var/run/knx (Stream)[::]:6720 (Stream)
Und jetzt zum spaßigen Teil. Wir testen, ob unser Homeserver ein Licht an- und ausschalten kann. Dazu benötigen wir eine Gruppenadresse einer Lampe, hier 0/0/1:knxtool groupswrite ip:localhost 0/0/1 1
Die Lampe sollte angehen.
knxtool groupswrite ip:localhost 0/0/1 0
Die Lampe sollte ausgehen.
Wenn das funktioniert, können wir mit der Installation von SmartHomeNG fortfahren.
Installation von SmartHomeNG
SmartHomeNG ist ein System, das als Metagateway zwischen verschiedenen „Dingen“ fungiert und der Verbindung unterschiedlicher Geräte-Schnittstellen dient. Die Standard-Schnittstelle eines Gerätes wird durch das Metagateway so um viele zusätzliche Schnittstellen erweitert. So ist es möglich, dass die Klingel mit der Musikanlage und dem TV spricht, und deren Wiedergabe unterbricht oder bei Abwesenheit eine Nachricht per Email verschickt.
SmartHomeNG basiert auf Smarthome.py, einem tollen System für Heimautomation von Marcus Popp.
https://github.com/smarthomeNG/smarthome/wiki
Wir benötigen SmartHomeNG für unterschiedliche Dinge. Am hilfreichsten ist SmartHomeNG aber zum Abbilden von Logiken und zum Anbinden unserer Gruppenadressen (Kommunikationsobjekte) an unsere Visualisierung.
Für die Installation decken wir weitere Abhängigkeiten ab:
sudo apt-get -y install dialog python3 python3-dev python3-setuptools unzip build-essentialsudo apt-get install python3-pip
Wir klonen uns das git Repository von SmartHomeNG und erstellen dann die notwendigen Konfigurationsdateien:
cd /usr/localsudo git clone git://github.com/smarthomeNG/smarthome.gitsudo chown -R smarthome:smarthome /usr/local/smarthomecd /usr/local/smarthome/etctouch logic.conf
In dieser Konfigurationsdatei sollten Längen- und Breitengrad, sowie Meeresspiegelhöhe angepasst werden:
cat >smarthome.conf <<EOL# smarthome.conflat = 52.52lon = 13.40elev = 36tz = 'Europe/Berlin'EOL
Die plugin.conf regelt alle Schnittstellen zu allen Geräten/Plugins, die wir einsetzen wollen. Unter anderem zu der SmartVISU, die wir nachher noch installieren wollen:
cat >plugin.conf <<EOL# plugin.conf[knx]class_name = KNXclass_path = plugins.knxhost = 127.0.0.1port = 6720# send_time = 600 # update date/time every 600 seconds, default none# time_ga = 1/1/1 # default none# date_ga = 1/1/2 # default none[ow]class_name = OneWireclass_path = plugins.onewire
# Bis SmartHomeNG 1.1 sind Autogenerierung von Webseiten und Websocket Schnittstelle# in einem Plugin vereint# diese Plugin wird ab SmartHomeNG 1.3 entfernt[visu]class_name = WebSocketclass_path = plugins.visusmartvisu_dir = /var/www/html/smartVISU
# ab SmartHomeNG 1.2# sind Autogenerierung von webseiten für SmartVISU und Bereitstellung# des Websockets zur Kommunikation zwischen SmartVISU und SmartHomeNG getrennt[visu]class_name = WebSocketclass_path = plugins.visu_websocket# ip = 0.0.0.0# port = 2424# tls = no# wsproto = 4acl = rw
# erst ab SmartHomeNG 1.2[smartvisu]class_name = SmartVisuclass_path = plugins.visu_smartvisu# "neue" Linux Versionen (z.B. Debian Jessie 8.x, Ubuntu > 14.x)smartvisu_dir = /var/www/html/smartVISU# nur "alte" Linux-Variationen#smartvisu_dir = /var/www/smartVISU# generate_pages = True# handle_widgets = True# overwrite_templates = Yes# visu_style = blk
# Command Line Interface# wichtig für Funktionsprüfungen solange keine Visu zur Verfügung steht[cli]class_name = CLIclass_path = plugins.cliip = 0.0.0.0update = True
[sql]class_name = SQLclass_path = plugins.sqliteEOL
Nun installieren wir noch weitere Pakete nach:
sudo pip install ephemsudo pip install pyyamlsudo pip install -r requirements_all.txt
Und legen dann einen smarthome.service an, mit dem Befehl:
sudo nano /lib/systemd/system/smarthome.service
und dem Inhalt:
[Unit]Description=SmartHomeNG daemon After=network.target
[Service] Type=forking ExecStart=/usr/bin/python3 /usr/local/smarthome/bin/smarthome.py User=smarthome PIDFile=/usr/local/smarthome/var/run/smarthome.pid Restart=on-abort
[Install]
WantedBy=default.target
Nun können wir SmartHomeNG starten und überprüfen gleich das Log nach Warnungen oder Fehlern:
sudo systemctl start smarthome.servicetail /usr/local/smarthome/var/log/smarthome.log
Zuletzt noch den Autostart aktiveren und SmartHomeNG ist fertig:
sudo systemctl enable smarthome.service
Jetzt kommen wir zu unserer Visualisierung.
Installation der SmartVISU
Die SmartVISU ist ein Webfrontend, über das wir mit SmartHomeNG und knxd interagieren können. Das heißt, wir können im Browser eines jeden Gerätes die Seite der Visualisierung aufrufen und unser Haus steuern. Die SmartVISU besteht aus verschiedenen Widgets. Hierbei muss sich der Anwender normalerweise nicht darum kümmern, wie sie funktionieren, sondern bindet sie einfach in eine HTML Struktur ein.
Wir starten mit der Installation, indem wir die letzten Abhängigkeiten installieren:
sudo apt-get install libawl-php php5-curl php5 php5-json
Dann klonen wir die git Repository von SmartVISU in /var/www/html/
cd /var/www/htmlgit clone https://github.com/Martin-Gleiss/smartvisu.git smartVISU
Nun passen wir noch die Rechte an:
sudo chown -R www-data:www-data smartVISUsudo chmod -R 775 smartVISU
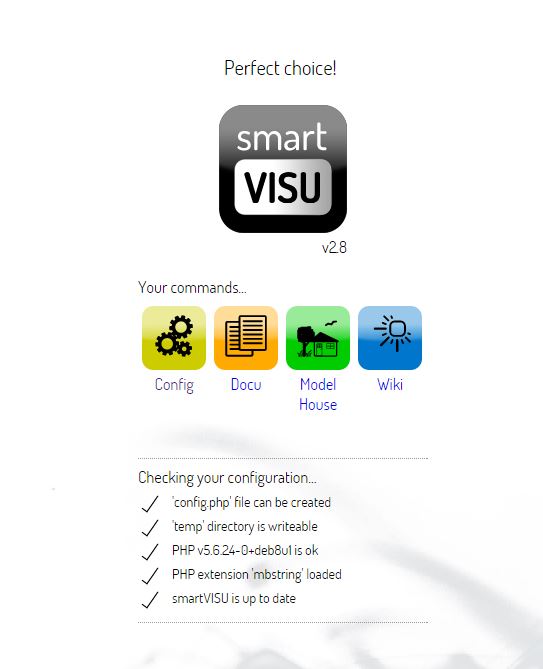
Jetzt können wir auch schon auf die IP unseres Homeservers navigieren, ins Unterverzeichnis http://IP-Homeserver/smartVISU
Hier erwartet uns ein kleiner QuickCheck der Parameter. Wenn alles passt, haben wir 6 Haken, wie hier abgebildet:

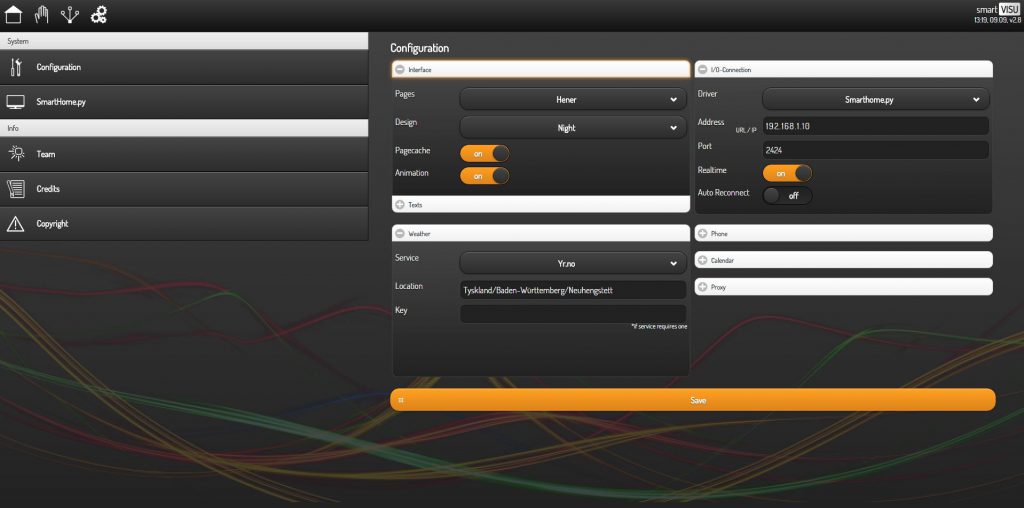
Mit einem Klick auf Config können wir unsere Rahmenparameter setzen:

Die wichtigsten Parameter in der Übersicht:
- Interface: Hier wählt man später sein eigenes Projekt unter Pages aus. Außerdem kann man das Design wählen und, ob man Animationen und Page Cache verwenden möchte. Zum Page Cache sei gesagt, dass man während des Erstellens des Projektes den Cache besser aus lässt. Ist das Projekt beendet, kann man diesen aus Performancegründen wieder anschalten. Unter /var/www/html/smartVISU/temp/ wird der Cache angelegt. Nimmt man Änderungen an der Page vor, während der Cache aktiv ist, werden diese erst sichtbar, wenn man den Inhalt des Temp Ordners löscht und die Seite neu lädt.
- Unter I/O Connection wählen wir den Treiber smarthome.py (SmartHomeNG) aus und tragen die IP Adresse unseres Homeserver Pi ein. Wichtig ist, dass wir die IP verwenden und nicht etwa localhost oder den DNS Namen. Realtime sollte an sein.
- Unter Weather können wir für die Übersichtsseite noch unseren Standort angeben. Ich nutze dazu Yr.no und nicht Wunderground.
Es gibt im Moment noch einen Bug, der es notwendig macht, dass wir unsere Änderungen an dieser Seite zweimal eintragen und auch zweimal speichern müssen. Wir müssen diese Einstellungen aber in der Regel sowieso nur einmal machen.
Jetzt wo wir das geschafft haben, können wir endlich unser eigenes Projekt anlegen. Und wer glaubt, dass es bis hier her aufwendig war, wird sich jetzt besonders freuen, denn ab hier beginnt die Fleißarbeit.
Anlegen des eigenen Projektes
Damit wir besser auf die notwendigen Dateien zugreifen können, sollten wir uns den Samba einrichten. Dazu habe ich meine Konfiguration (/etc/samba/smb.conf) wie folgt gewählt:
[global] workgroup = WORKGROUP server string = SmartHome domain master = no syslog only = no syslog = 10 panic action = /usr/share/samba/panic-action %d encrypt passwords = true passdb backend = tdbsam obey pam restrictions = yes unix password sync = yes unix extensions = no passwd program = /usr/bin/passwd %u passwd chat = Enter\snew\s\spassword:* %n\n Retype\snew\s\spassword:* %n\n password\supdated\ssuccessfully .pam password change = yes map to guest = bad user invalid users = root guest ok = no usershare allow guests = no # disable printing load printers = no printing = bsd printcap name = /dev/null disable spoolss = yes
[SmartHome.py] path = /usr/local/smarthome comment = SmartHome.py Directories available = yes browseable = yes writable = yes public = yes
[smartVISU] path = /var/www/html/smartVISU comment = smartVISU Directories available = yes browseable = yes writable = yes public = yes
Es sei erwähnt, dass ich bewusst auf Zugriffsbeschränkungen verzichte, da meine Systeme hinter einer Sophos UTM Firewall stehen. Es ist jedem selbst überlassen, wie er seine Sambaverzeichnisse absichert.
Nun können wir im Windows Explorer auf die IP unseres Homeservers navigieren und finden zwei Freigaben.
Zuerst legen wir unsere Items an. Dazu navigieren wir zu „SmartHome.py“ in den Ordner „items“ und legen eine neue Datei an. Meine heißt „hener.conf“. Die Datei muss auf .conf enden.
Die Itemsdatei verknüpft die Gruppenadresse unseres Kommunikationsobjektes auf dem Bus mit einer Struktur, die die SmartVISU ansprechen kann. Das funktioniert vom Aufbau her wie folgt:
[Erste Ebene] [[Zweite Ebene]][[[Objekt]]] [[[[Aktion]]]] Attribut 1 = Wert Attribut 2 = Wert
Als Beispiel habe ich mal hier eine meiner Lampen und eine Jalousie als Auszug abgebildet:
[OG]
[[Kind1]]
[[[Deckenlampe]]]
[[[[Schalten]]]]
type = bool enforce_updates = yes
visu_acl = rw
knx_dpt = 1
knx_listen = 2/4/3
knx_send = 2/4/0
knx_cache 2/4/3
[[[[Dimmen]]]] type = num enforce_updates = yes
knx_dpt = 5
knx_listen = 2/4/4
knx_send = 2/4/2
knx_cache 2/4/4
[[[Spots]]]
[[[[Schalten]]]] type = bool
enforce_updates = yes
visu_acl = rw
knx_dpt = 1
knx_listen = 2/4/8
knx_send = 2/4/5
knx_cache 2/4/8
[[[[Dimmen]]]] type = num
enforce_updates = yes
knx_dpt = 5
knx_listen = 2/4/9
knx_send = 2/4/7
knx_cache 2/4/9
[[[JalousieTuer]]]
[[[[Fahren]]]] type = num enforce_updates = yes
visu_acl = rw
knx_dpt = 1 knx_send = 5/1/2
[[[[Stop]]]] type = num
visu_acl = rw
enforce_updates = yes
knx_dpt = 1
knx_send = 5/1/3
[[[[Position]]]] type = num
enforce_updates = yes
visu_acl = rw
knx_dpt = 5.001
knx_listen = 5/1/8
knx_send = 5/1/6
knx_cache = 5/1/8
[[[[Lamelle]]]] type = num
enforce_updates = yes
visu_acl = rw
knx_dpt = 5.001
knx_listen = 5/1/9
knx_send = 5/1/7
knx_cache = 5/1/9
Die unterschiedlichen Attribute, wie type, knx_dpt, knx_send, .. sind in der Dokumentation zur SmartVISU erklärt. Hierauf einzugehen würde den Rahmen dieses Blogbeitrages sprengen.
Nun, wo wir die Items fertig haben, müssen wir noch unsere HTML Struktur anlegen. Dazu erstellen wir einen Ordner in unserer Homeserver Freigabe unter: „smartvisu/pages/Projektname“. Mein Projektname lautet: „Hener“
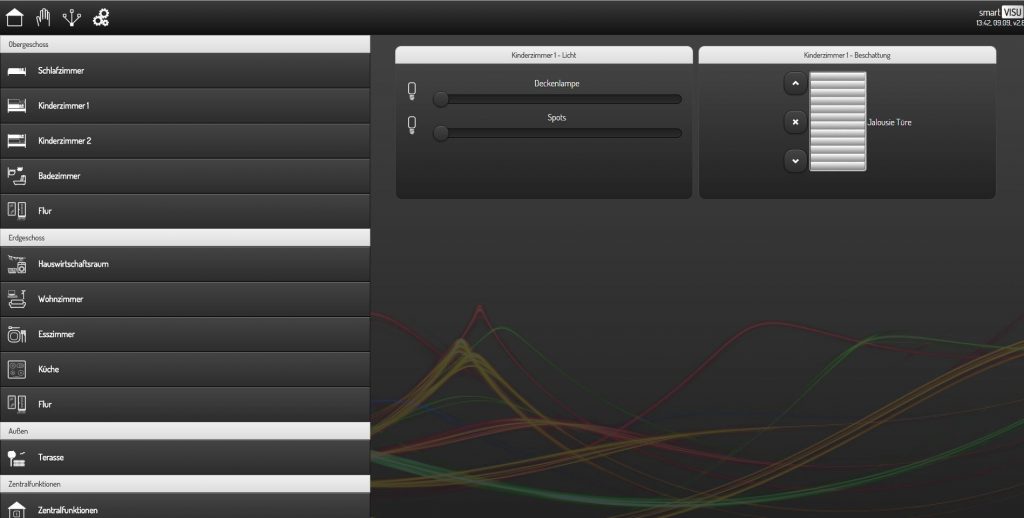
Dort erstellen wir wie gewohnt eine index.html und unsere einzelnen HTML Seiten für die Räume. Hier mal ein Beispiel des Raumes, der oben verwendet wird:
{% extends "rooms.html" %}{% block content %}
Kinderzimmer 1 - Licht{{ device.dimmer('kind1Deckenlampe', 'Deckenlampe', 'OG.Kind1.Deckenlampe.Schalten', 'OG.Kind1.Deckenlampe.Dimmen', 0, 255, 10) }} {{ device.dimmer('kind1Spots', 'Spots', 'OG.Kind1.Spots.Schalten', 'OG.Kind1.Spots.Dimmen', 0, 255, 10) }}
Kinderzimmer 1 - Beschattung{{ device.shutter ('kind1JalousieTuer', 'Jalousie Türe', 'OG.Kind1.JalousieTuer.Fahren', 'OG.Kind1.JalousieTuer.Stop', 'OG.Kind1.JalousieTuer.Position', '', 'OG.Kind1.JalousieTuer.Lamelle', '', 0, 100, 5, 'full' ) }}
{% endblock %}
Man kann hier schön sehen, wie das Widget die Item Struktur „OG.Kind1.X.X“ anspricht, um mit dem Objekt im knx zu interagieren.
Im Ordner „pages“ befinden sich schon einige Beispielprojekte, an denen man sich ganz gut orientieren kann. Diese kann man in der Konfigurationsseite auch auswählen und dann anschauen.
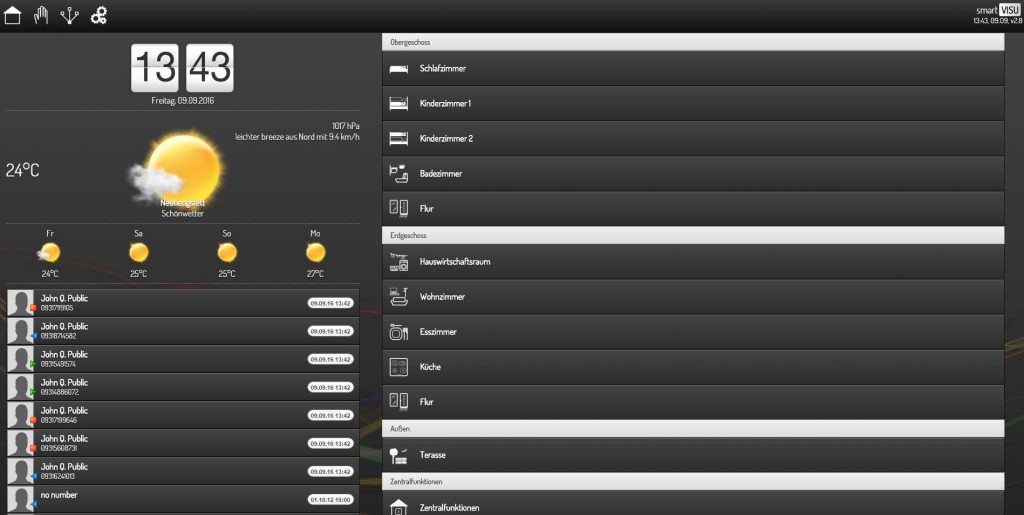
Schauen wir uns an, wie das Ergebnis aussieht.
Das Ergebnis


Und hier noch ein Video mit einer Jalousie:
Und noch eines mit geschaltenem Licht, gedimmten Licht und dem Türsummer, den man vielleicht ein bisschen hören kann, wenn man laut genug macht:
Quellen
Und? Neugierig geworden? Dann habe ich hier nochmal die wichtigsten Links zu den einzelnen Komponenten:
- knxd github Repository
- SmarthomeNG github Repository
- SmartVISU github Repository
- Projektforum Smartvisu im KNX-User-Forum
- Projektforum smarthome.py im KNX-User-Forum
- Homepage von SmartVISU
Ich wünsche gutes Gelingen und viel Spaß beim Experimentieren mit knx, SmartHomeNG und smartVISU.
Autor/in
Patrick Hener (IT-Security Consultant, ehemaliger Mitarbeiter)